googleアドセンスの審査が通りましたのでwebサイト側で設定した作業を備忘としてまとめてみた。
googleアドセンスのコードを取得する
googleアドセンスのサイトに移動します。
Google AdSenseのサイトに移動したら、[広告]-[広告ユニットごと]-[ディスプレイ広告]を選択する。

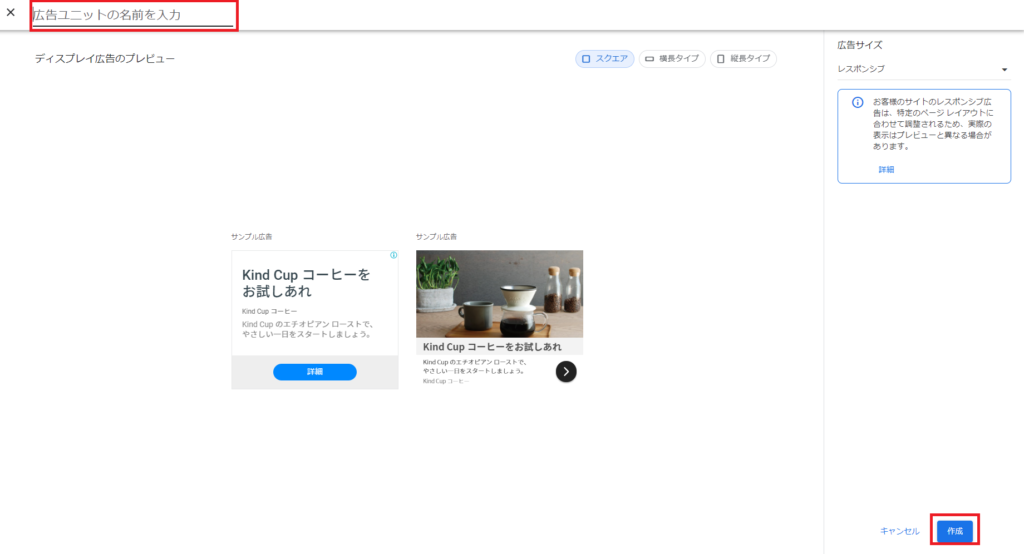
広告ユニット作成画面が開きますので、左上赤枠部分に広告ユニットの名前を入力します。名前はご自身が識別できればどんな名前でも構いません。
名前を入力した後。右下の[作成]をクリックする。

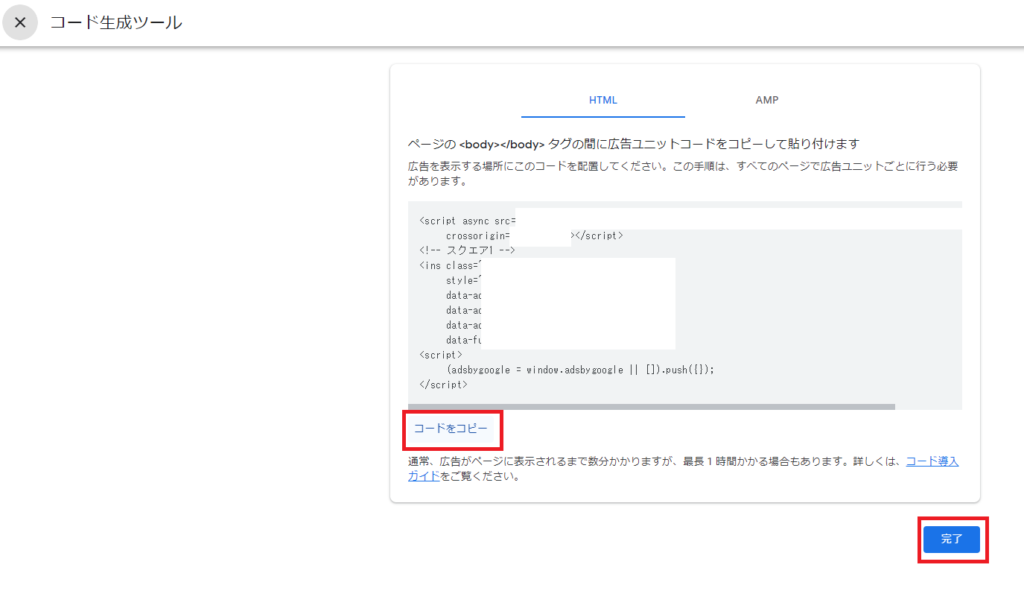
Webサイトに張り付けるコードが生成されますので、赤枠の[コードをコピー]をクリックし、[完了]をクリックする。

WordPress+Cocoon環境にアドセンスのコードを登録する
ご自身のWordPressの管理画面を開きます。
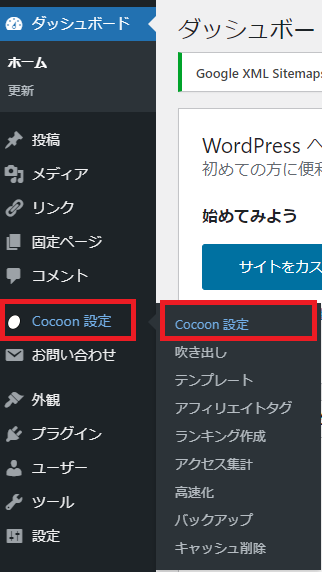
[Cocoon設定]-[Cocoon設定]をクリックし、設定画面に移動します。

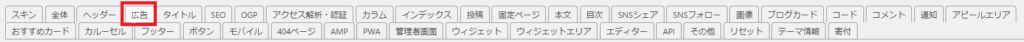
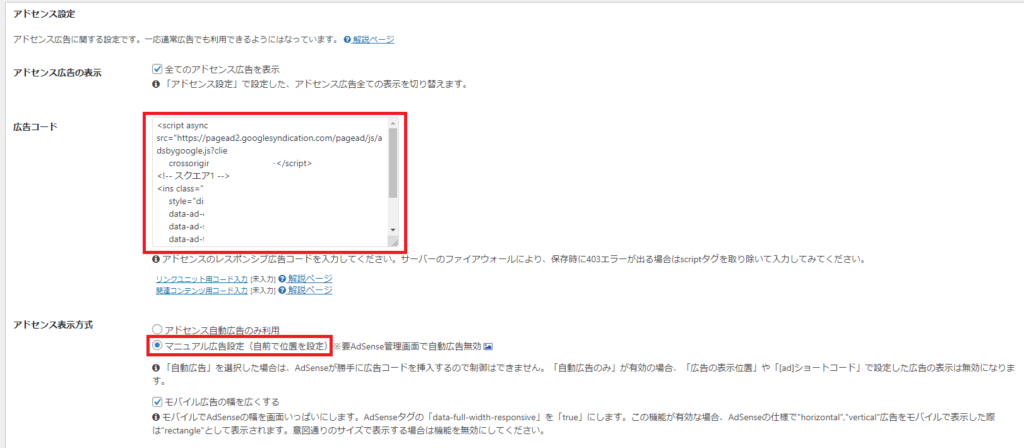
Cocoonの設定画面が開きますので、[広告]タブをクリック

[広告コード]にgoogleアドセンスで作成した広告コードを貼付。(手順通りに進めばクリップボードにコードが保存されているのでここのフィールドにペースト。)

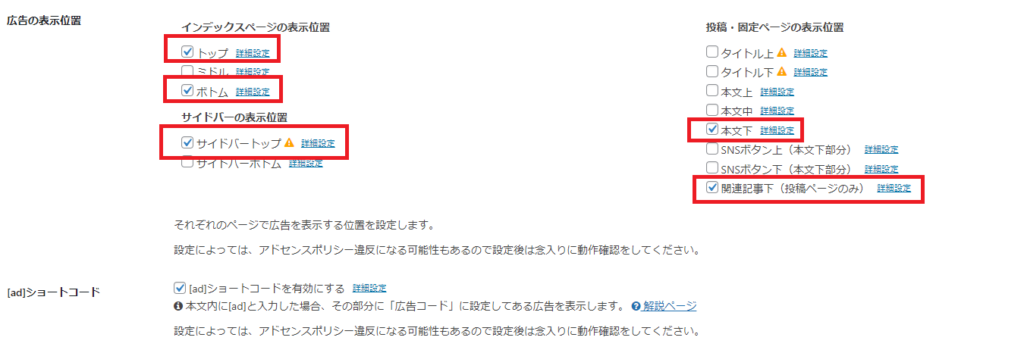
Cocoonのデフォルトでチェックがついている部分にチェックをつけたままにする。

[変更をまとめて保存]をクリックし広告設定完了

ads.txtをダウンロードする
ads.txtについては諸説あるようですが私は設置しました。(諸説は追記予定。)
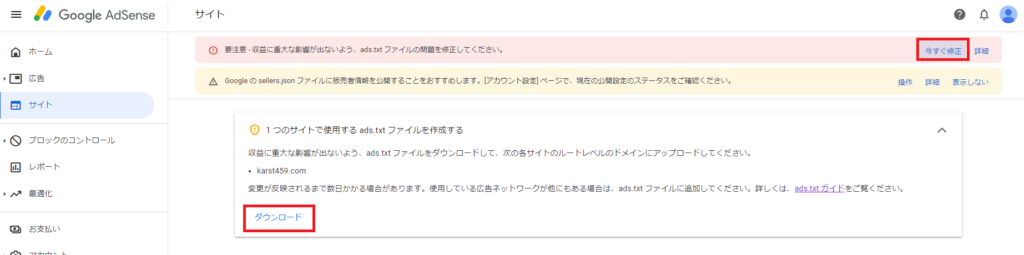
googleアドセンスのWebサイトに移動します。
[今すぐ修正]をクリックした後に表示される以下[ダウンロード]をクリックします。

ads.txtがダウンロードされます。
ads.txtをWebサイトに設置する
Xserverでの設置例を記載します。
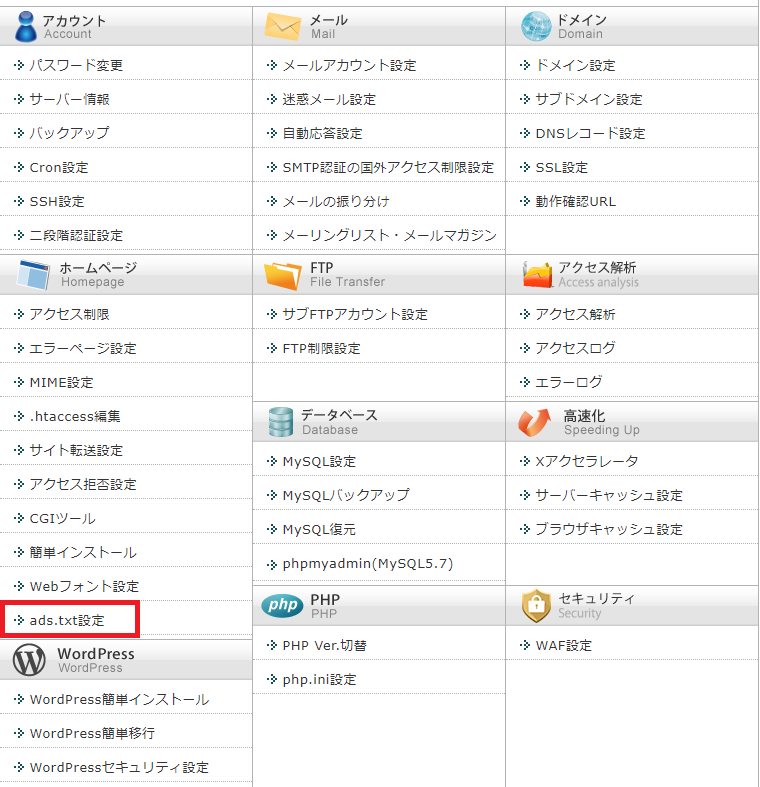
Xserverのサーバパネルにログインします。
[ads.txt設定]をクリック

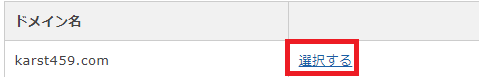
Webサイトのドメイン行の[選択する]をクリック

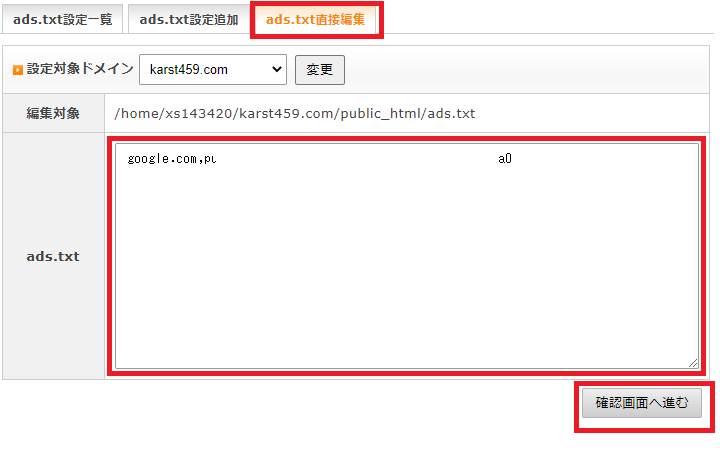
[ads.txt直接編集]タブをクリックし、先ほどgoogleアドセンスでダウンロードしたads.txtの内容を以下赤枠にペーストします。ペーストが終わりましたらページ下部の[確認画面へ進む]をクリック。

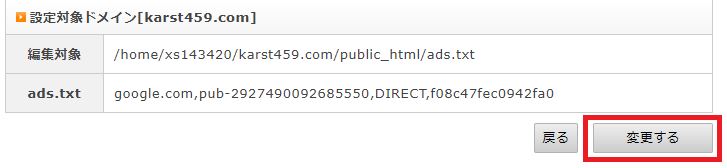
更新内容が表示されますので[変更する]をクリックして作業完了です。

しばらくするとads.txtの内容がgoogleアドセンス側に反映されますので、反映されたら作業完了です。(記事編編集時点で、ads.txtを更新して1日が経過しましたが反映されていません。)



コメント